Responsive table data for vehicle tracking and fleet management online software solutions
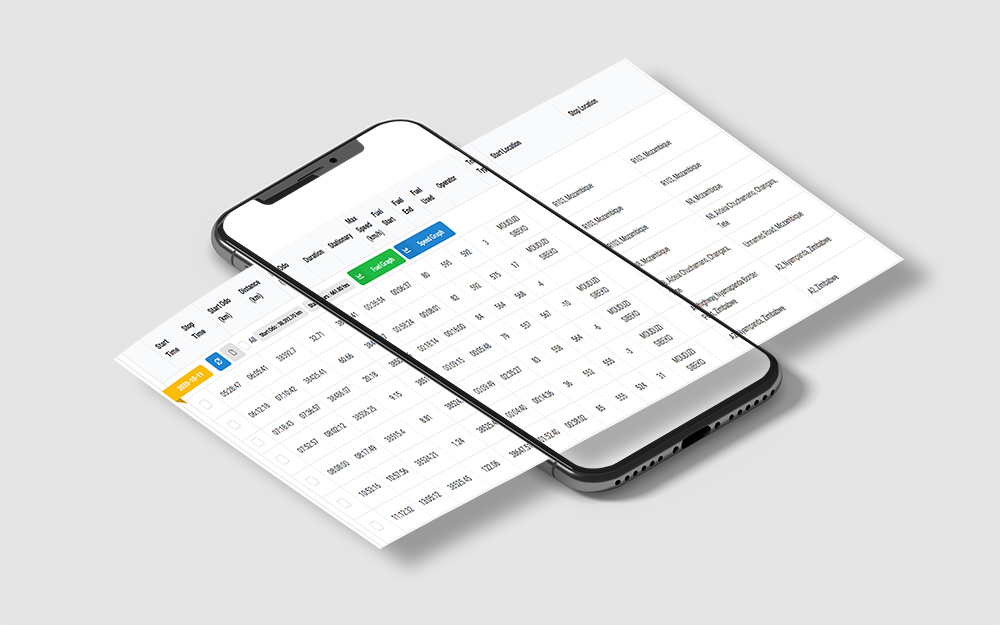
When you design online web interface data for a vehicle tracking platform it is impossible to not have rows of data tables explaining everything you need to see where your vehicle went for the day, fuel consumption, distance travelled, start times, stop times and all those lovely things that make vehicle tracking a must for logistics and fleet owners.

We actually only want to scroll down…
Famous client saying
How do we work with these tables?
The client saying actually has a good point. Data tables can flex in width, but they can only get so narrow before they start wrapping cells contents badly and it just gets to be a nasty mess.
Responsive design is all about adjusting designs to accommodate screens of different devices and sizes. So what happens when a screen is thinner than our fat data table? You start double fingering the screen to zoom out and see the whole table with the text size too small to read and then you zoom back in on where you want to see. Or you can zoom in to the point of readability, but sideways scroll that screen to where you want to be, and that is definitely the NORM, but not ideal.
So what is the best solution here?
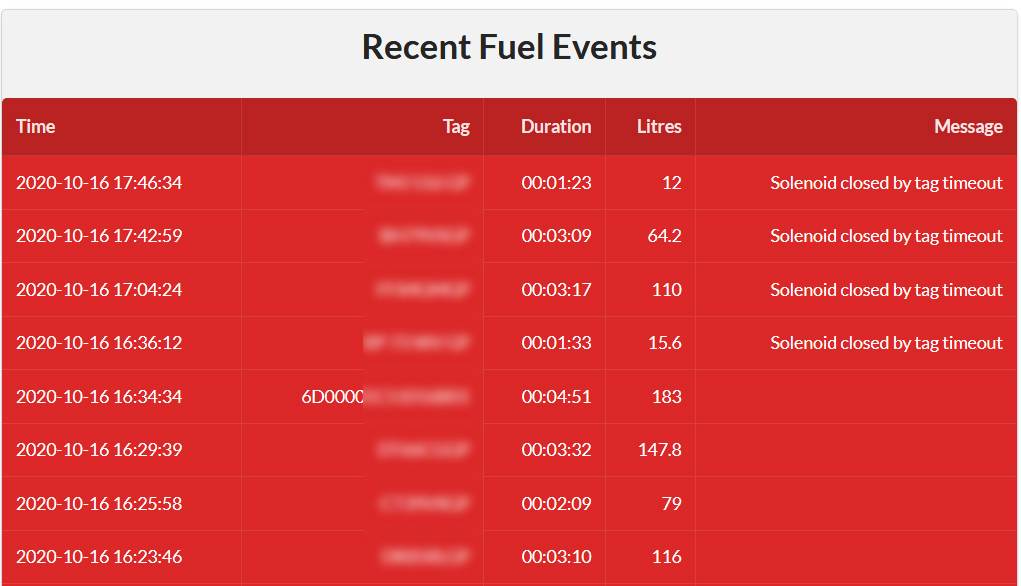
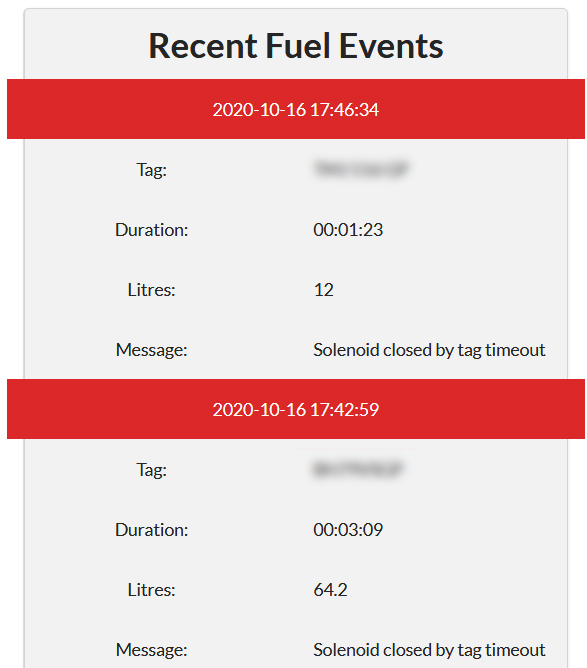
Because setup on the backend is normally a ‘foreach’ loop that goes through all the data for the trips to populate the trips table. You add a secondary grid structure where the first column has the list heading in, and the second column has the data. Data sets are separated by the event time in a different colour.

Both the table and the grid system gets unique identifiers and visibility is triggered by what screen size it is on.
Conclusion
This is a quick fix for a problem a lot of clients have these days as they become more and more reliant on having their online data easily viewable from their phones.
There are other ways of doing this that are a lot cleaner and nicer. You can go and have a look at this blog post where they do a nice conversion on the table CSS styling so no additional HTML layout code is required.
Hope this makes someone’s life a little easier